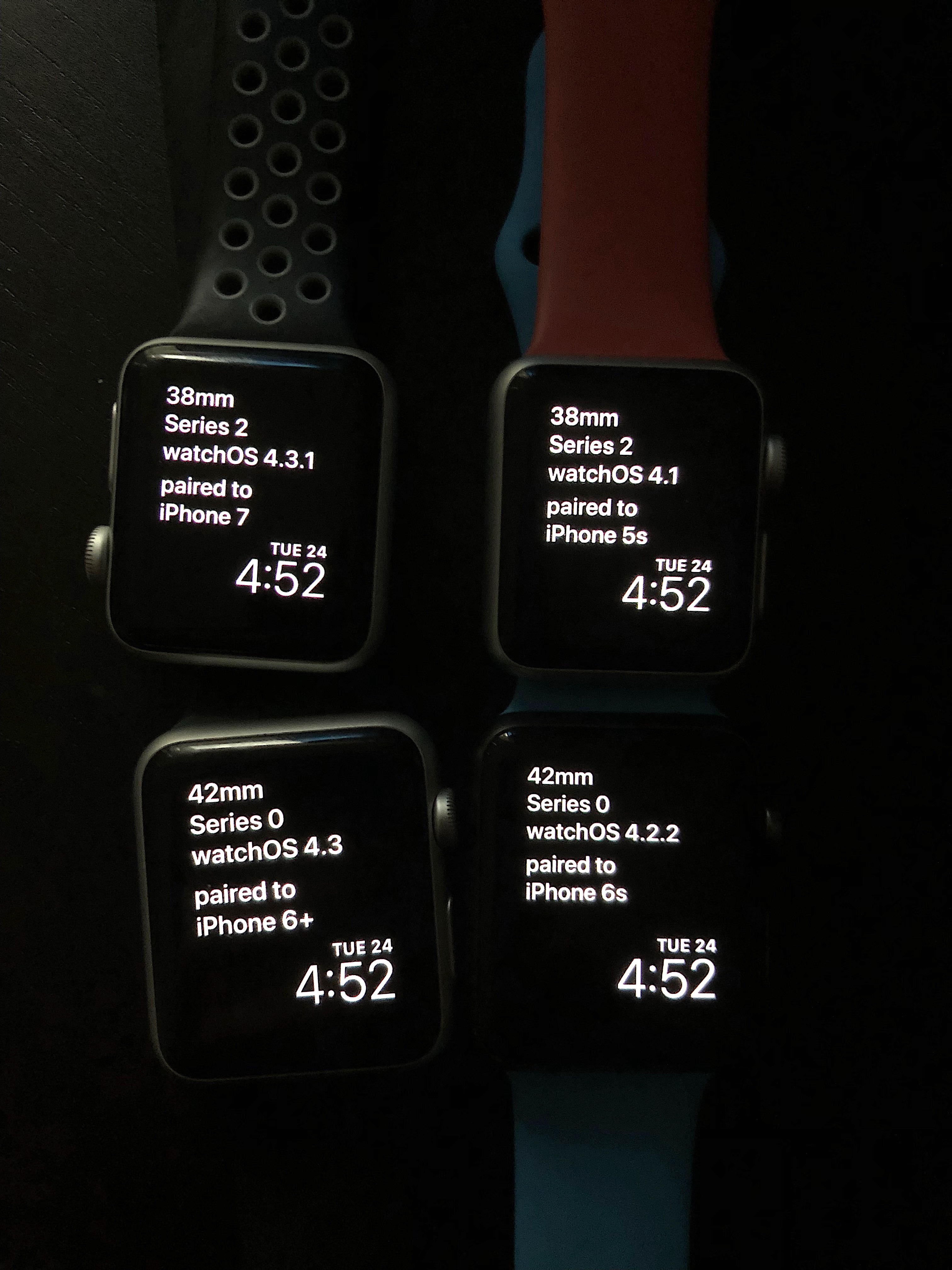
A while back I mentioned that I had started creating wallpapers for my testing Apple Watches to show their type, configuration and which iPhone they were paired with. I typically have at least five Apple Watches on my desk at once so it is very easy to get confused about which one is which.

These initial wallpapers were manually created in Notes.app and then screenshotted. That worked fine but it meant they had a white background and quickly fell out of date which wasn’t ideal. They were also kinda ugly which bothered me.
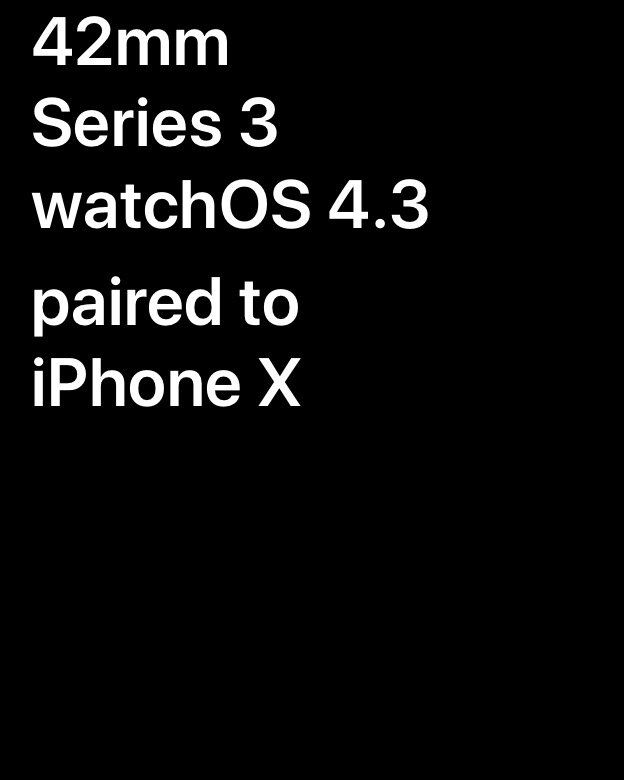
So I have made a little utility to automate the creation of these and streamline the whole process. They now look like this:

I’ve published the code for this utility here. This isn’t a project I expect to maintain or manage or support but if it is useful to you, then that’s awesome.
The resulting raw files look like this:

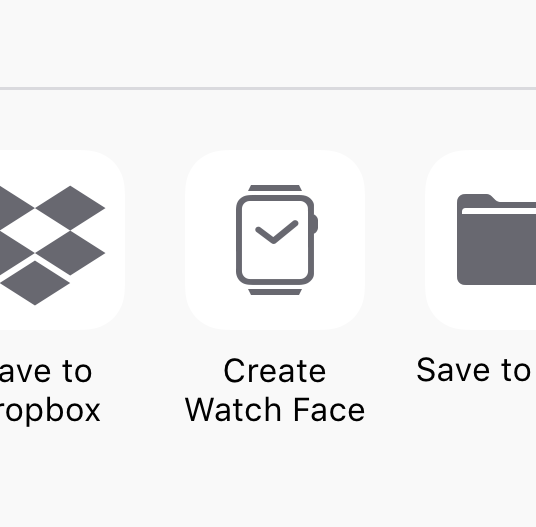
Once you have generated the file you then open up the Photos app and hit ‘Share’. Then tap on ‘Create Watch Face’ and you are all set. Simply repeat this process anytime you need to update the configuration for a device. It also generates corresponding iOS device wallpapers for the paired iPhone.

To collect the Apple Watch details I use the Health framework to pull the most recent pulse sample and then analyze it’s HKDevice source. This is a weird use of the Health framework but for use in a development-only app like this it seems fine to me.