Custom SF Symbols
I’ve watch a few WWDC sessions and read the documentation about how to create custom SF Symbols, but I’ve never actually tried making them until today.
Previously, whenever I wanted to create a custom, variable size image asset I would typically use a tool like PaintCode to convert it into code and then use that code as an SwiftUI Shape.

This approach does work and will let me render variable size, pixel perfect image assets. However, it is really awkward and isn’t really how SwiftUI expects you to do it. As such, you miss out on things like text baseline alignment and automatic scaling with Dynamic Type.
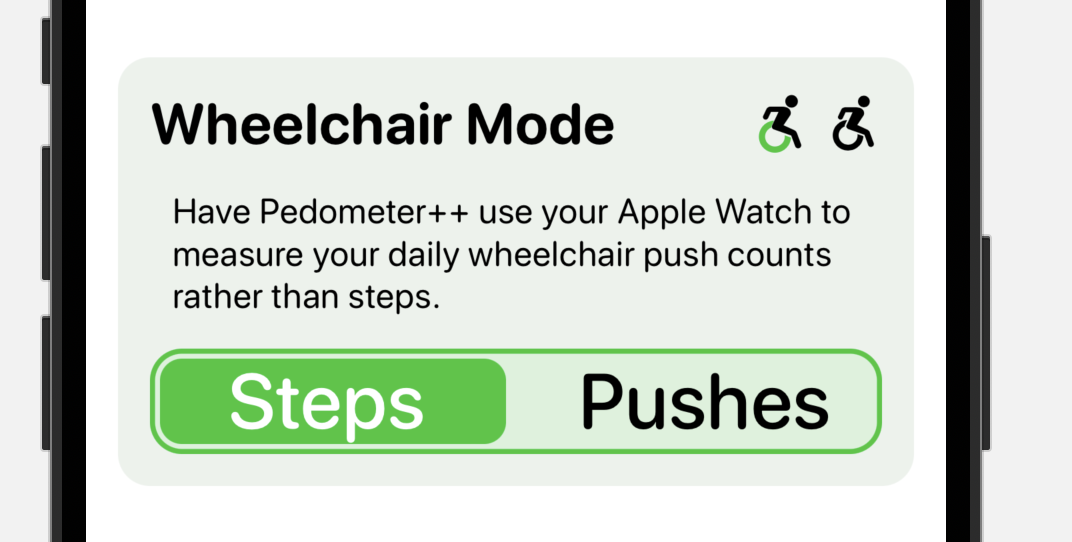
So today I decided I should actually buckle down and try my hand at creating some custom SF Symbols. I need an symbol to represent a person in a wheelchair for the “Wheelchair Mode” in Pedometer++.
I followed this guide which adapted the instructions from Apple’s developer site to specifically what I needed to do in Sketch (my preferred vector editor right now).

The process is pretty straight forward:
- Pick an existing Apple symbol that roughly matches the metrics of the symbol you are creating.
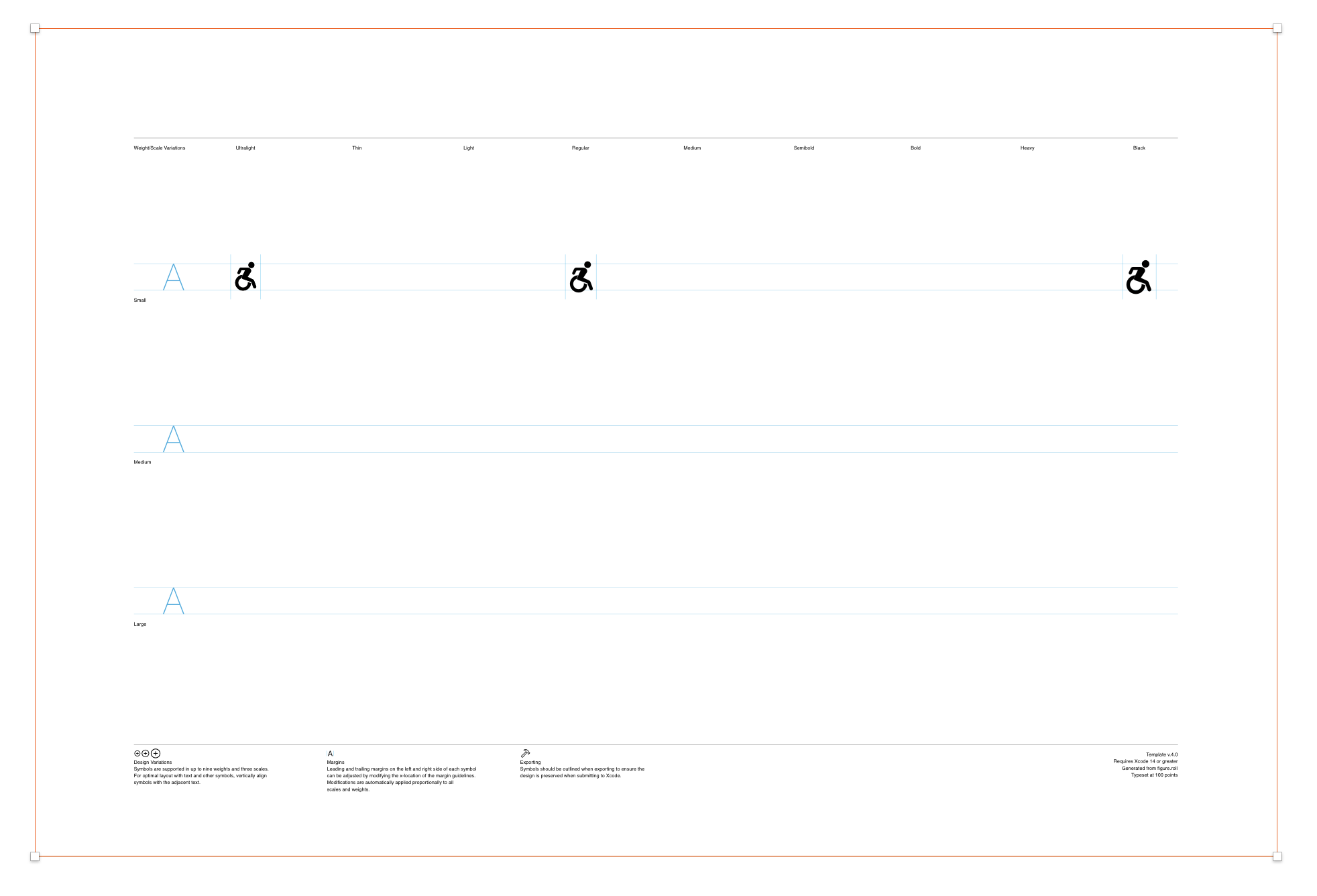
- Select File > Export Template in SF Symbols
- Open that file in Sketch
- Replace the Symbols layers with your new symbol shapes
- Export from Sketch as an SVG
- Drag the resulting SVG into SF Symbols

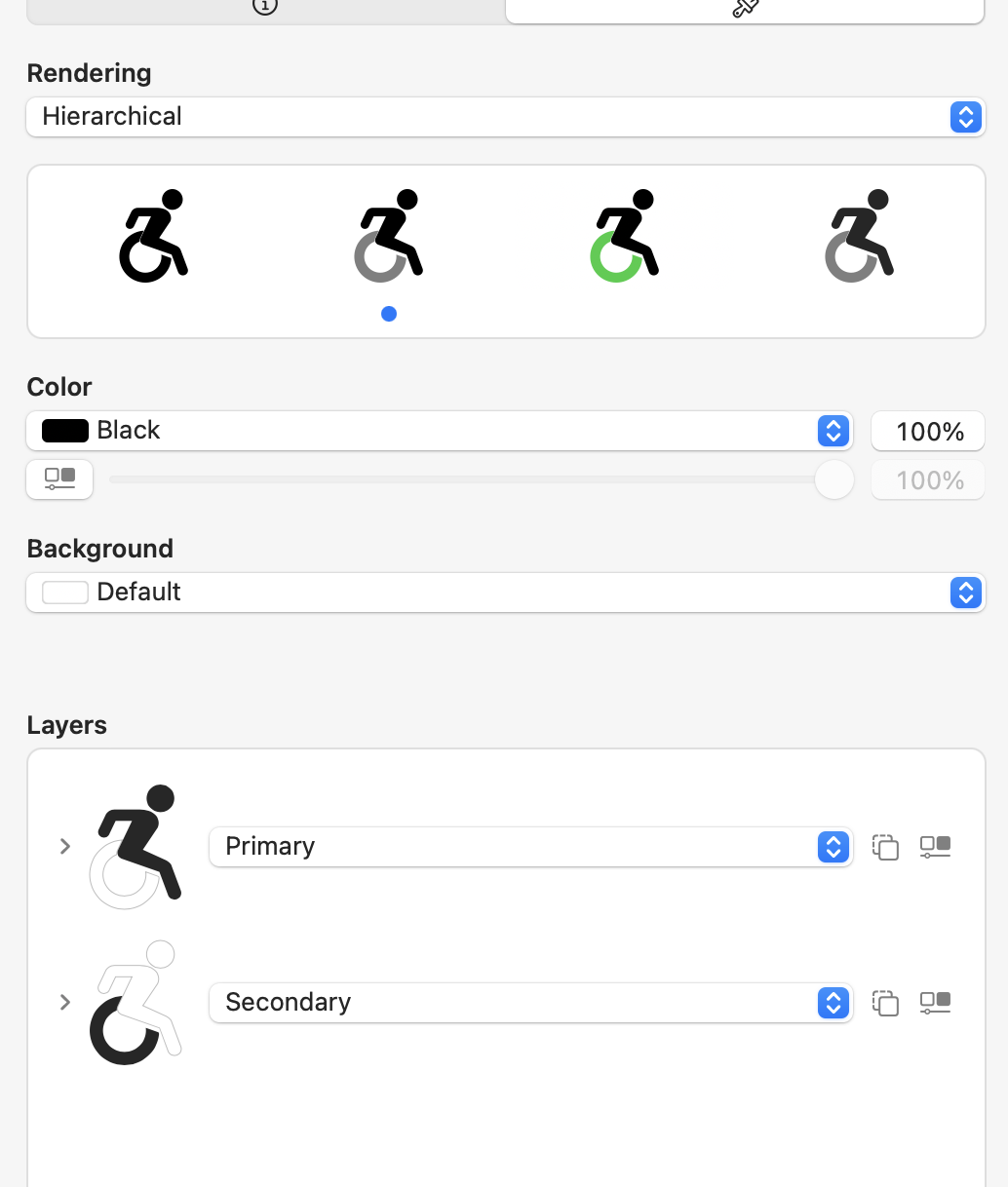
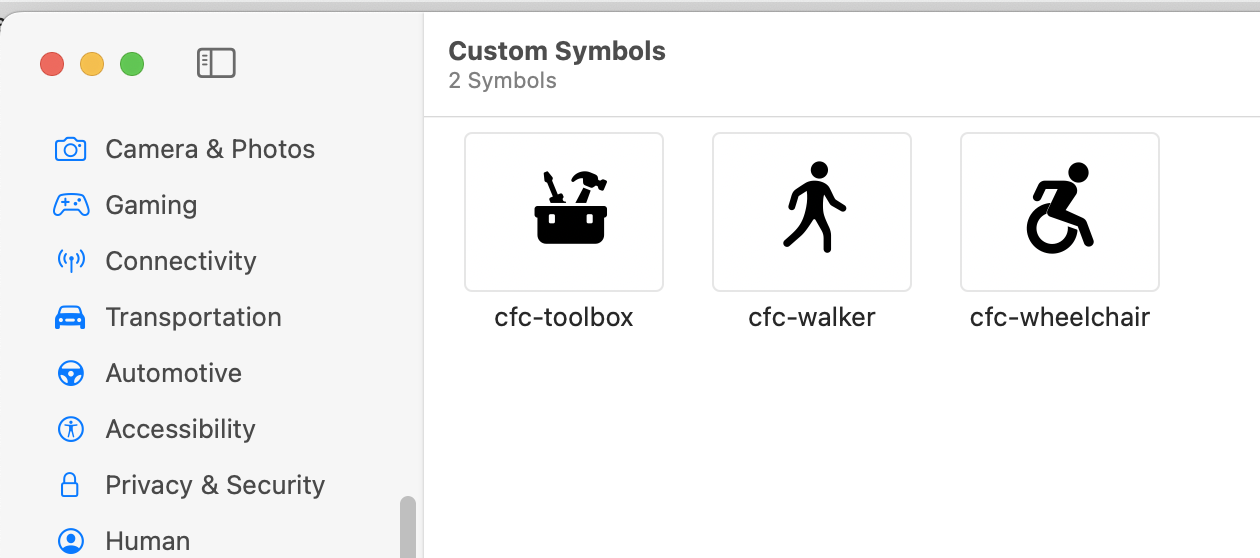
Now you have a custom symbol in SF Symbols that you can adjust as desired. For example, I separated the wheels of this wheelchair. So that should I ever need to I can color them separately from the person’s outline.
Then I select File > Export Symbol, and boom, I have a custom SF Symbol (🎉).
Now instead of my old Shape based approach, I can refer to this symbol just like I would any systemNamed symbol.

And here it is in action (new on left, old on right)

In case you are curious. Here is a link to the SVG output of this process cfc-wheelchair.svg.
Now that I understand the process and know that it is super straightforward I’ve started to migrate all my custom glyphs into this format.

I can highly recommend this process, it was way simpler than I would ever have guessed it would be…and I’m no graphic designer.