If all goes to plan tomorrow I’ll be launching the Version Five update to Pedometer++ that I’ve been documenting on this Design Diary. I thought it might be interesting to look at the tools that I used in creating this update.
This isn’t comprehensive, but my hope is to surface potentially less well known tools that I have found super helpful. The obvious ones like Xcode and Terminal are obviously essential, if not particularly interesting.
The only thing I’ll note with those is that the built-in screen recoding in the iOS Simulator (Option-Click the screenshot button) has been super helpful for documenting the journey and making help videos.
Sim Genie

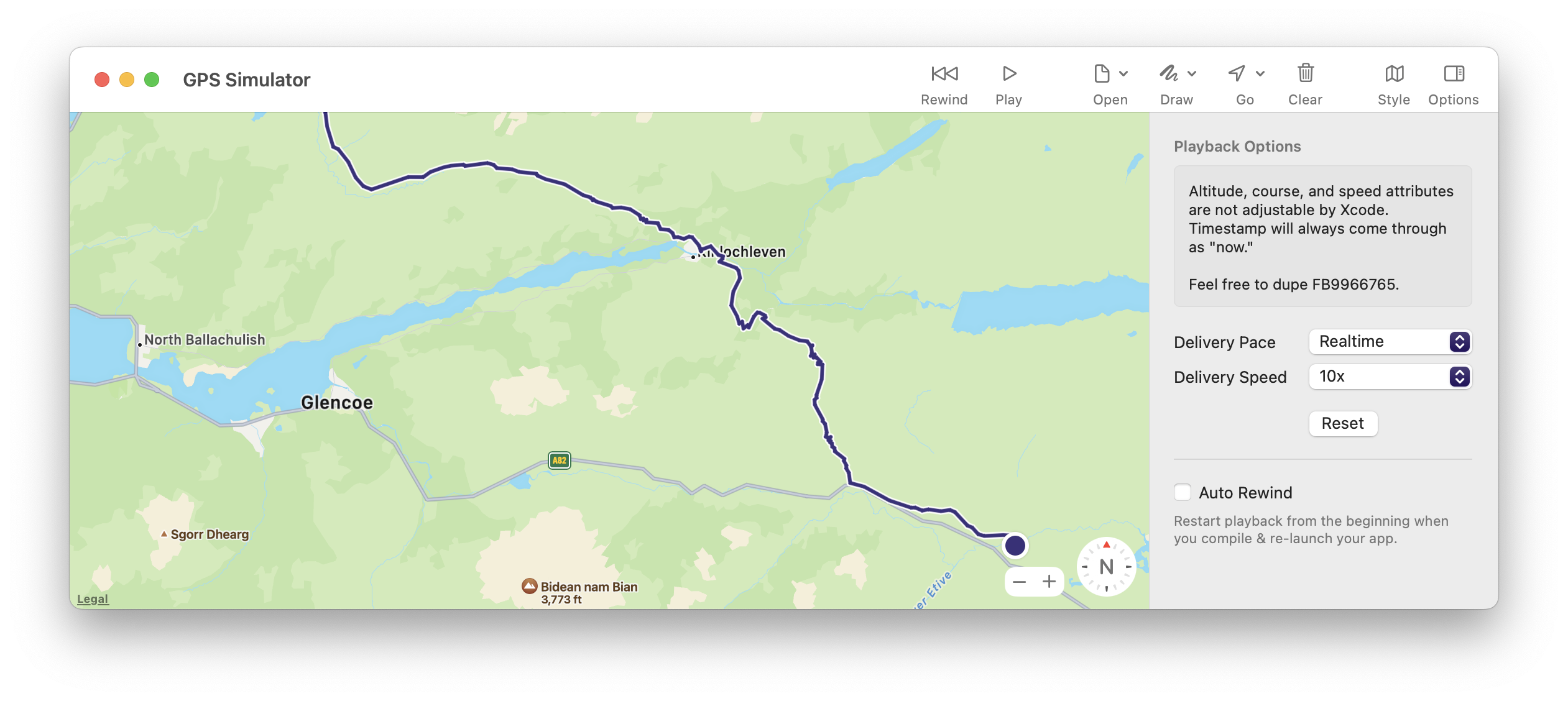
Sim Genie is an absolutely required tool for anyone doing development involving GPS. Curtis has put together a fantastic tool that can do all manner of things for improving the iOS simulator, but its GPS Simulator function is amazing. You load up a GPX file and it will play it back and various speeds and various rates. Probably 80% of the testing I’ve done with this update was done with SimGenie running. It is just that good.
Pastel

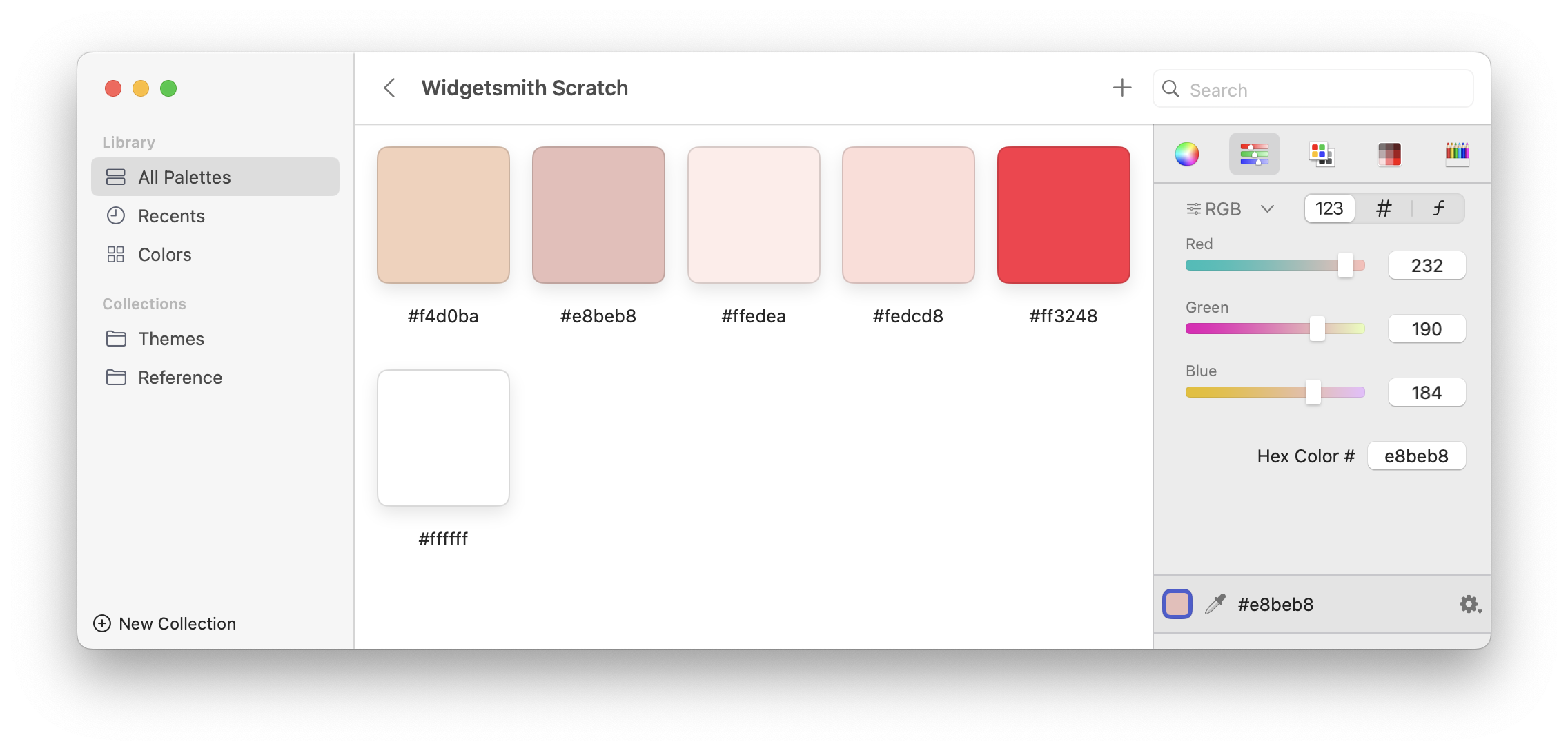
In the same way that Sim Genie is essential for anything involving GPS, Pastel is essential for anything involving color (which is probably every app). The right sidebar is my constant companion while I’m doing visual design. It lets you easily capture colors from various sources (dropper, hex, RGB, HSB,…), tweak them to taste and then export in various code ready formats (UIColor, SwiftUI Color, HEX, etc.). It is my painters palette where I make my colors to then use in my apps.
Soulver

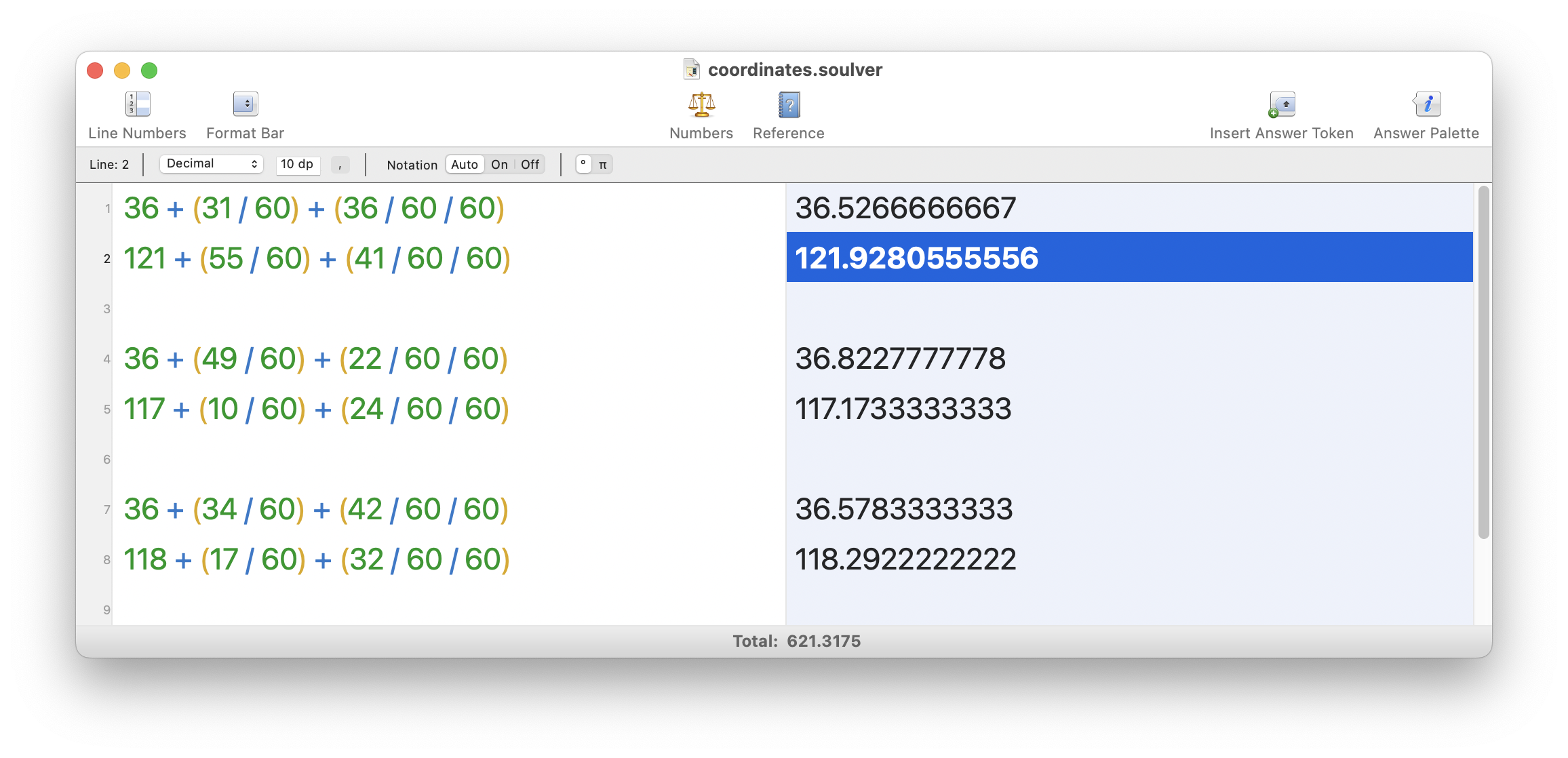
I find myself constantly needing to do small calculations during development. Sometimes it’s to verify some output, or to align some visual element, or to do a bit of math for an algorithm. I really like doing these in Soulver. What makes this better for me compared to a traditional calculator is the ‘memory’ it has where I can quickly and easily refer to previous calculations. Both in the sense of having a running tape of all the calculations I’ve made in a day, but also by using back references (line23) between calculations which lets me almost turn it into a spreadsheet but in a much lighter weight fashion.
Sketch

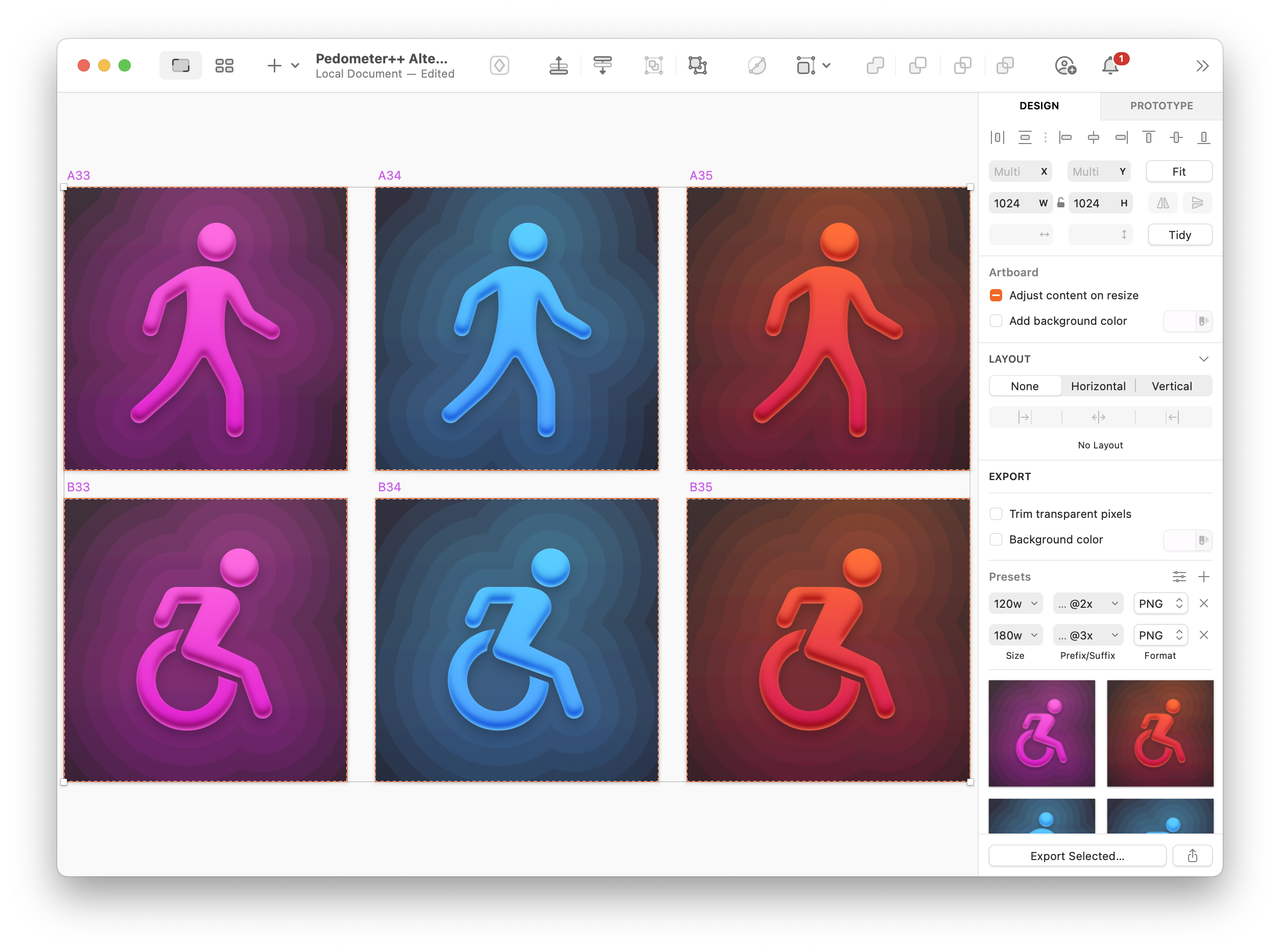
I had previously done much of my external graphic design work in Photoshop, not really because I liked it but because that was what I knew. The visual artist I worked with on this update (the extraordinary Matthew Skiles) did his work in Sketch so I got the opportunity to properly give it a try. It is so great asset generation and management. I’ve done battle with Photoshop’s Assets system on countless occasions, often with tremendous frustration. Sketch’s Exportable interface was incredibly reliable and easy to use.
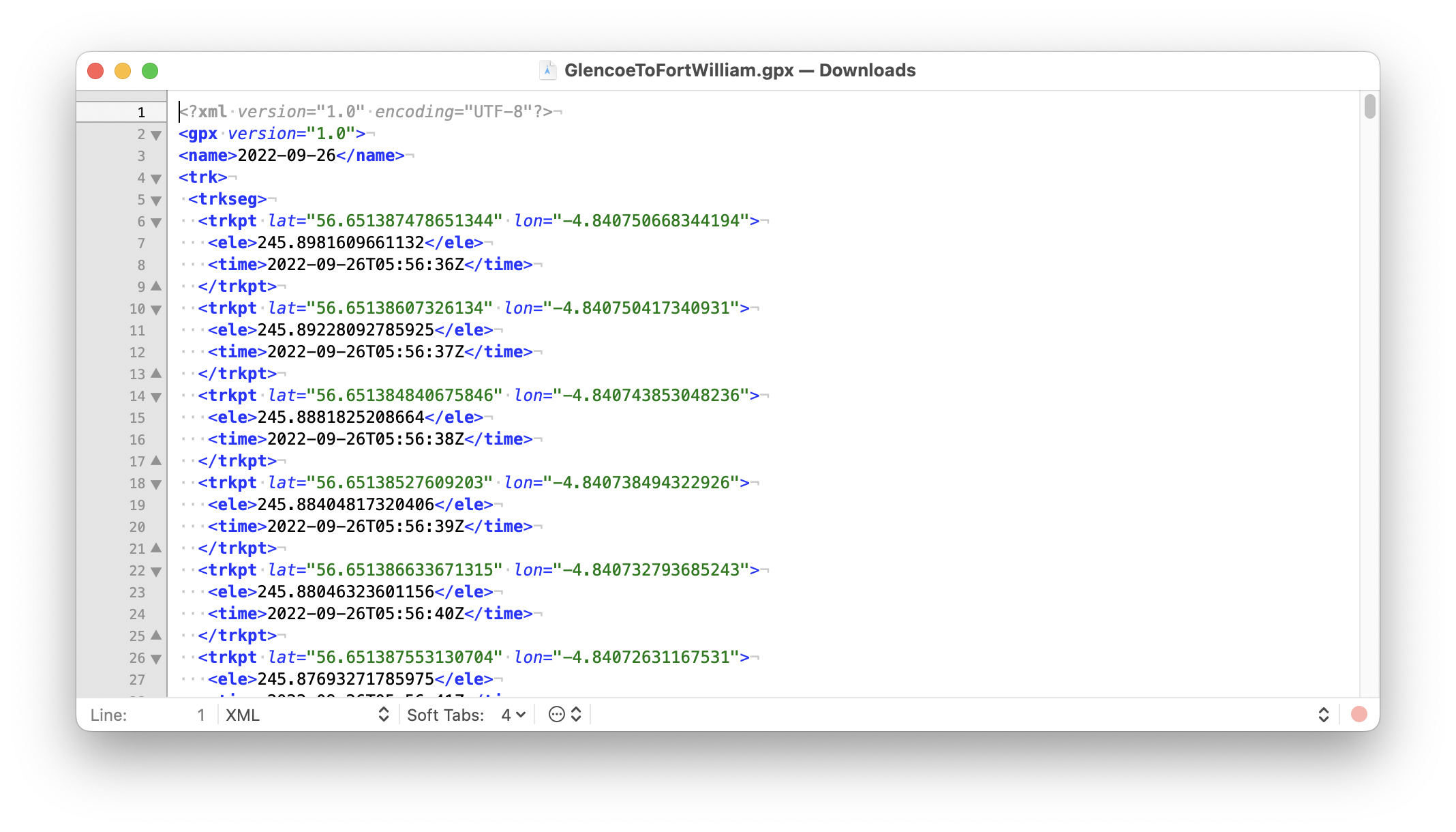
TextMate

TextMate was the reason I bought my first Mac back in 2005. Back then it was the “IDE” of choice for Ruby on Rails development. 18 years later I’m still using it. There is a simplicity and straightforwardness to it that I really resonate with. There are fancier, more ‘capable’ text editors out there but TextMate just clicks with my brain. For this project I found myself regularly using it for editing/analyzing GPX files or opening up some Codable entries which I’d written to disk.
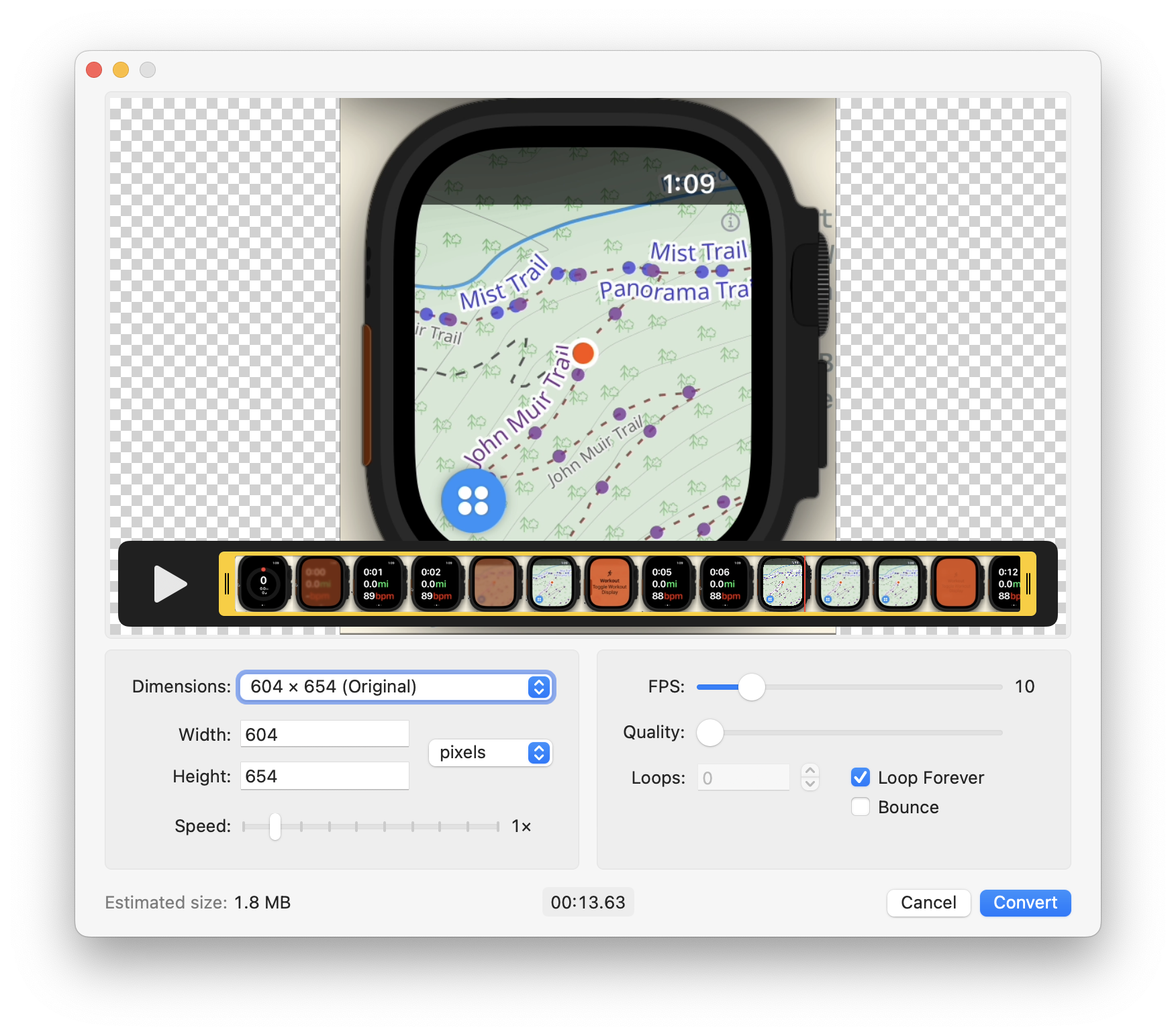
Gifski

As part of generating this Diary and publishing updates on Mastodon I found myself often wanting to convert videos into gifs. The iOS Simulator’s video recording can export gifs, but I can’t easily edit those outputs. So instead I would often record to video there, then roundtrip quickly to Final Cut to tweak something, then export them in Gifski for sharing. The results were really high quality and I found it easier to use than things like FFMPEG which can do the job but are a bear to get right.
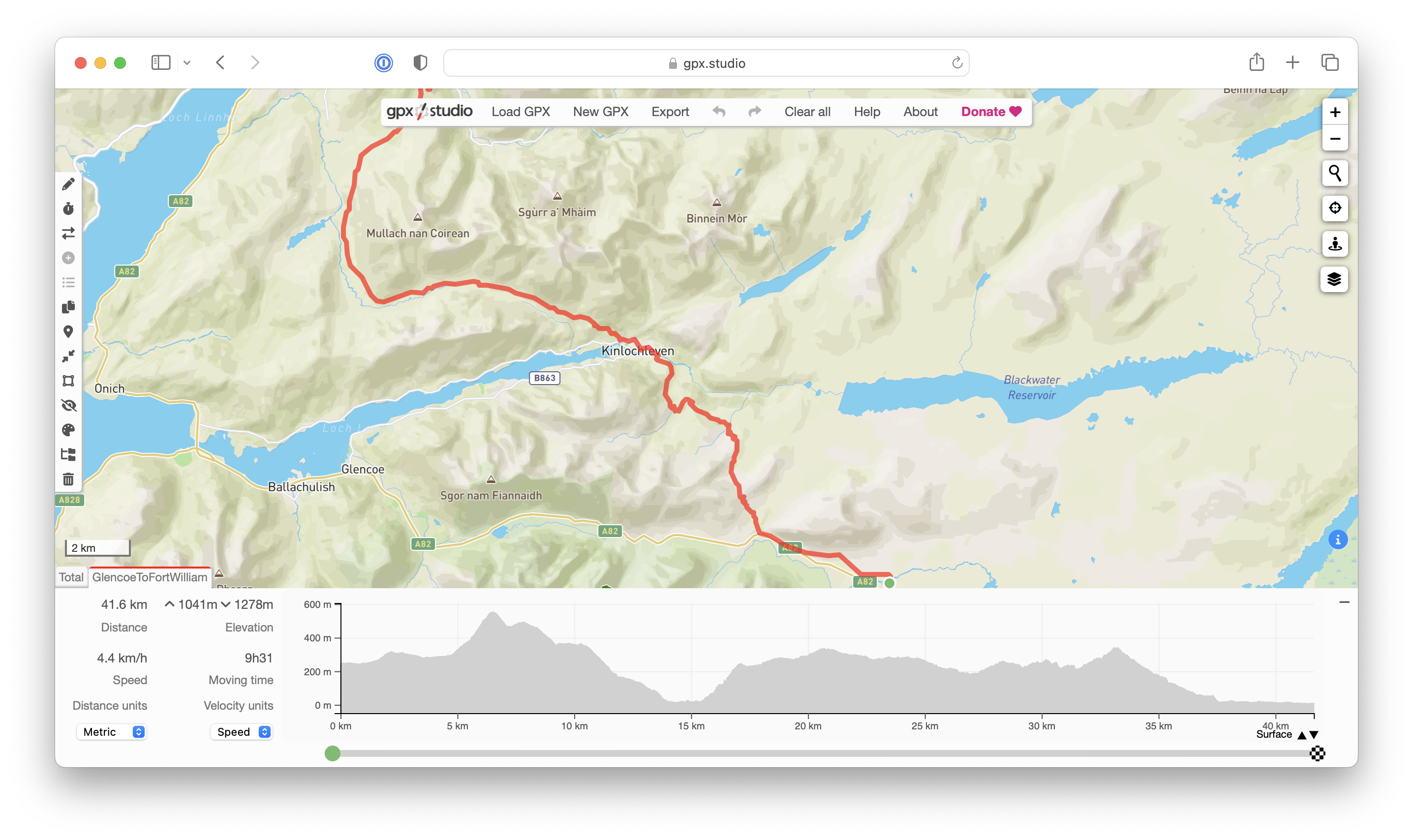
GPX Studio

I was constantly juggling GPX files for this update and found the best place to preview/compare them was the website GPX Studio. It didn’t blink an eye at some of the gigantic files I threw at it. It also allows for the overlaying of multiple traces concurrently, which was incredibly helpful when tuning my GPS algorithms to compare the results. Another bonus with it is that it is open source so that I could even look up the javascript code they are using for some of the operations when I was confused as to why we were getting different results.
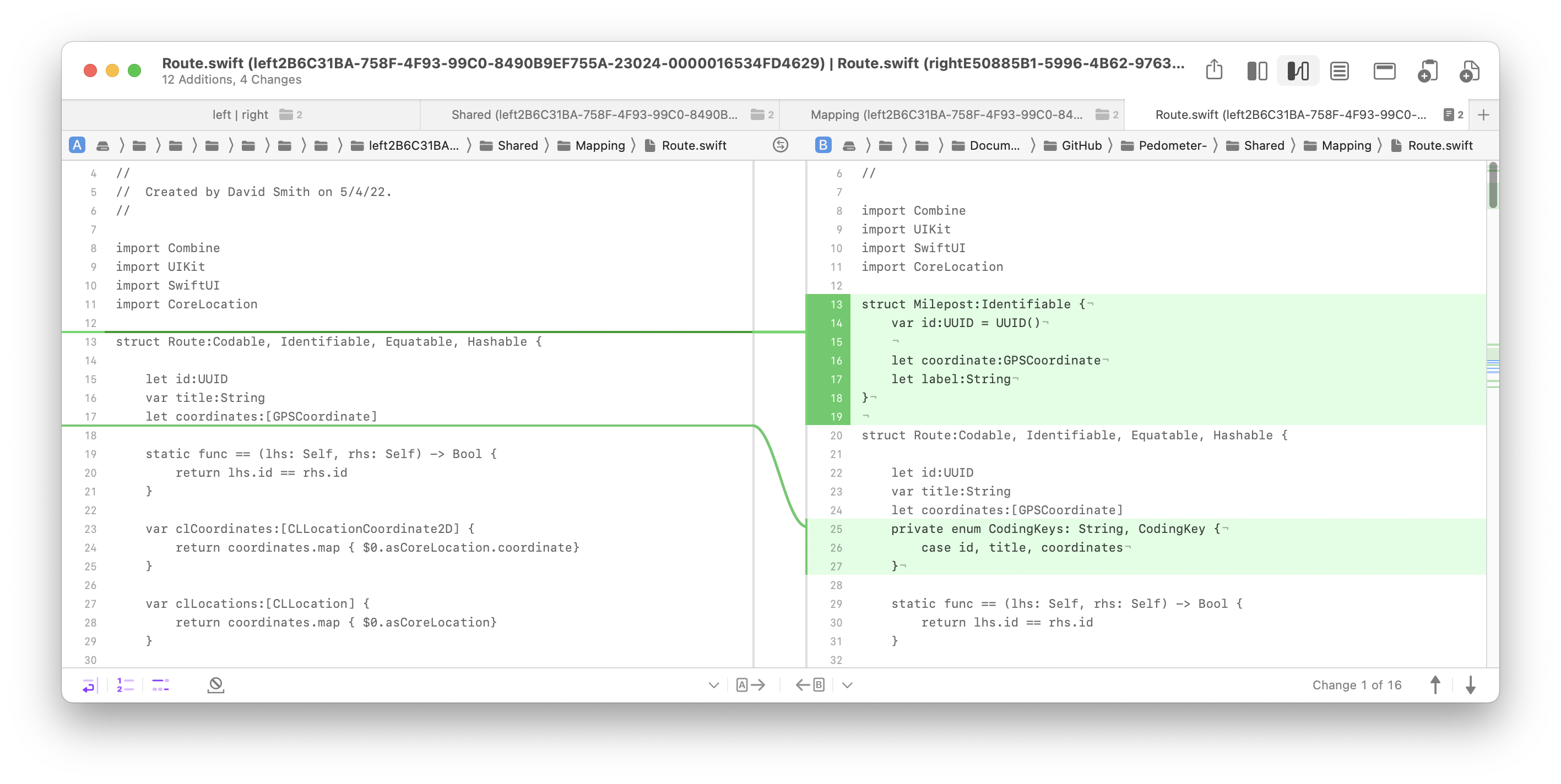
Kaleidoscope

Before I publish any build publicly (be that TestFlight or App Store) I always send the commit diff from the previous version to Kaleidoscope. Because I’m a one-man team, I don’t have anyone else reviewing my code as I go. What I have found, however, is that by taking the code changes outside of my normal working environment and into Kaleidoscope I can often find errors and issues before they get published. There is some switch that flips in my brain when I’m doing these reviews where I can pretend to be someone else being critical of the updates, which I find I can’t easily do when I’m in my main git client (Tower).
iA Writer

Lastly, I have written every one of these posts using iA Writer. There are many markdown editors, but this is the one which best works for me. I really like having a live preview next to my writing and having the ‘focus’ modes is really helpful at getting into a good writing flow.