For an upcoming feature in Widgetsmith I want to create a number of ‘beautiful’ gradients. These should range over a wide array of colors and ‘feels’.
I am definitely not the best at ‘creating beauty’, but I would say that I have a good sense of ‘recognizing beauty’. Which, when appropriately applied, can be almost as good.
So for these gradients I looked to two sources of inspiration, randomness & nature.
Nature
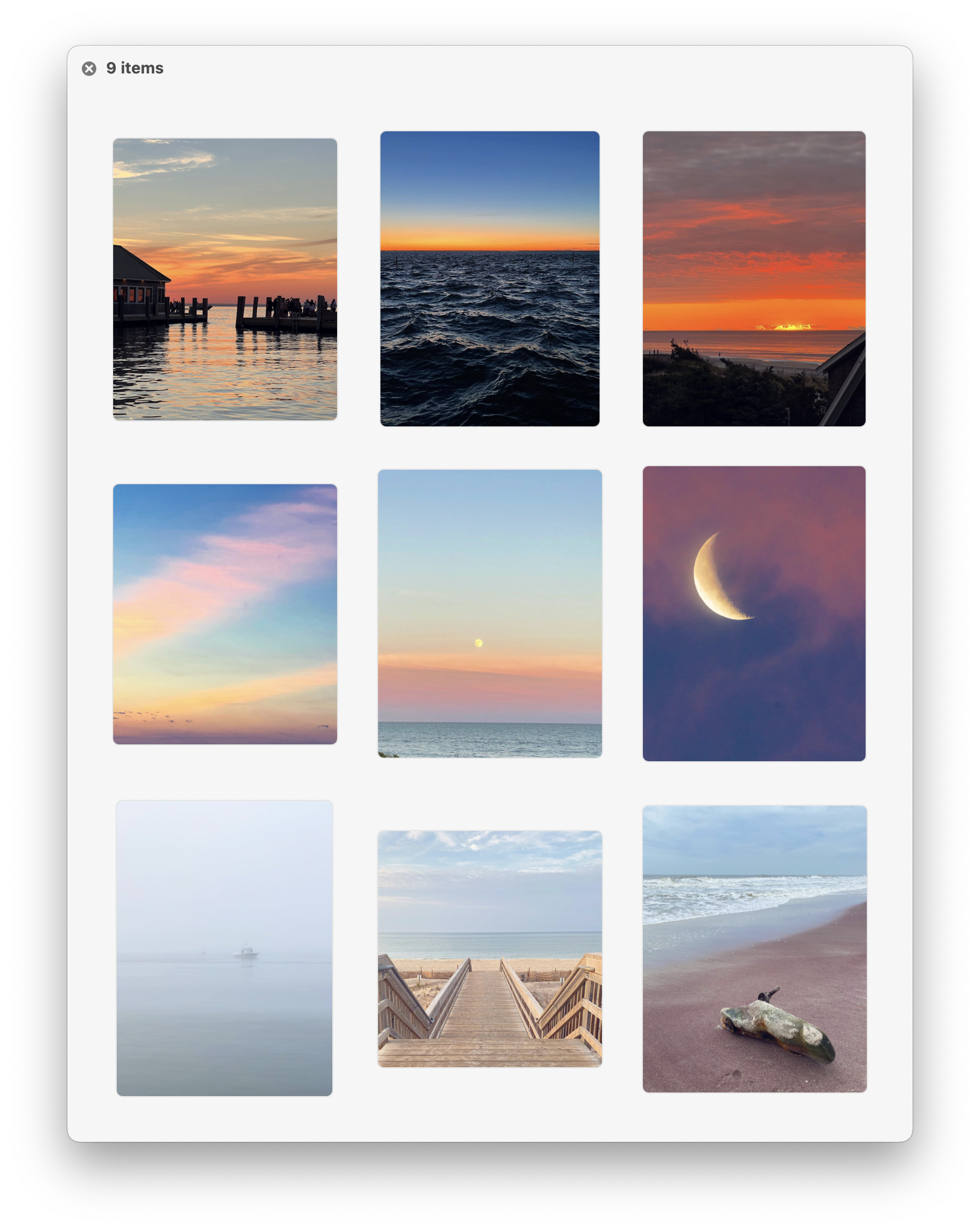
For nature I specifically was thinking along the lines of the best gradients there are…those in the sky, especially around sunrise and sunset. So set out on an internet treasure hunt, putting together what I believe is called a “Mood Board”. These are images that resonate with the general concept I have in mind but am struggling to generate myself.
In this particular case I got a ton of inspiration from Tiffany Arment’s amazing Instagram feed. Where she regularly posts photographs of the sky on Fire Island.

These types of images I then used as the inspiration for my gradient color palettes.
While I’m sure there is some clever image processing step I could take to ‘extract’ the dominant gradient from them, instead I used Pastel to grab a few pixels from the images and then adjusted them together to create a pleasing gradient curve.
Randomness
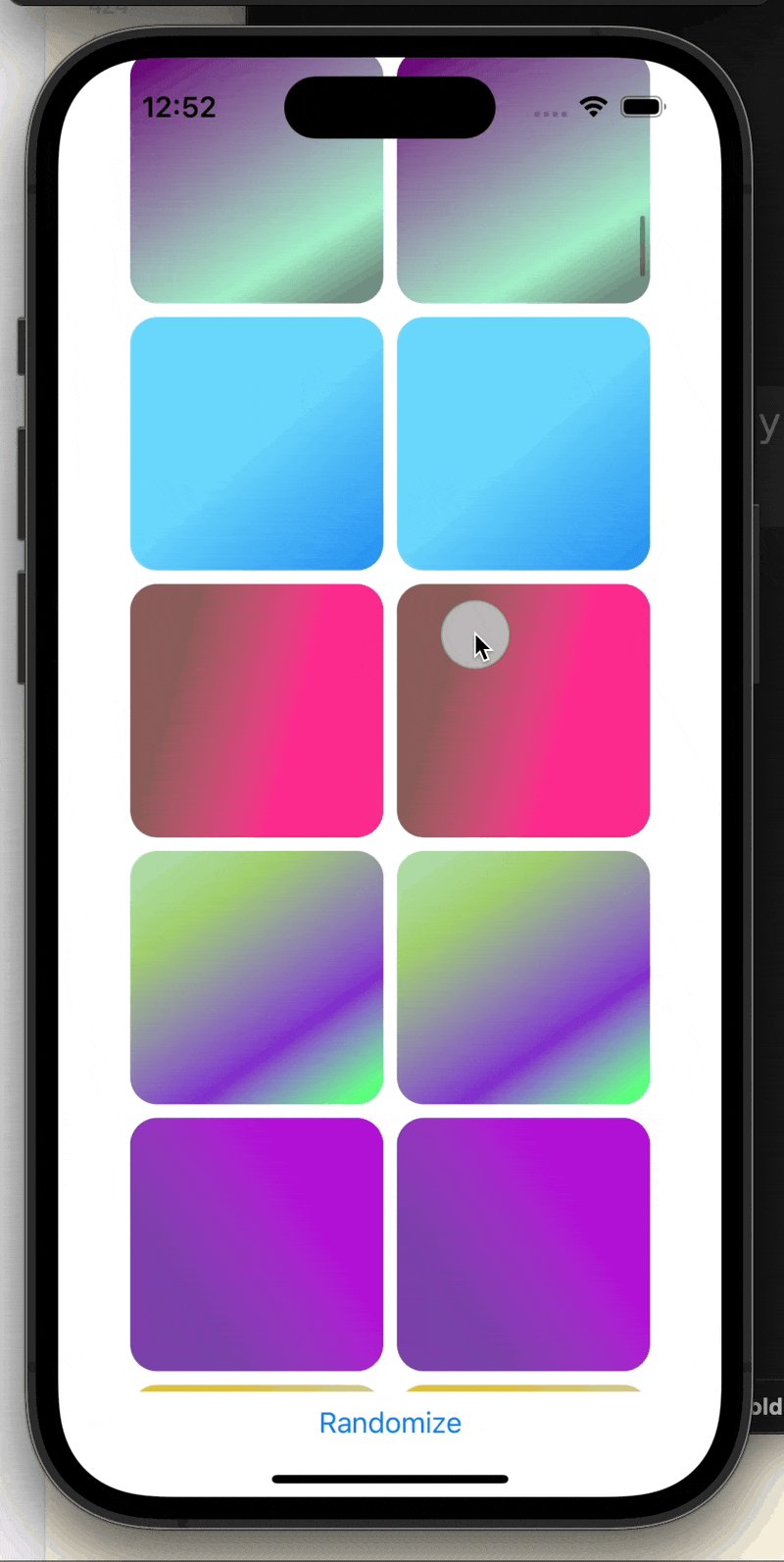
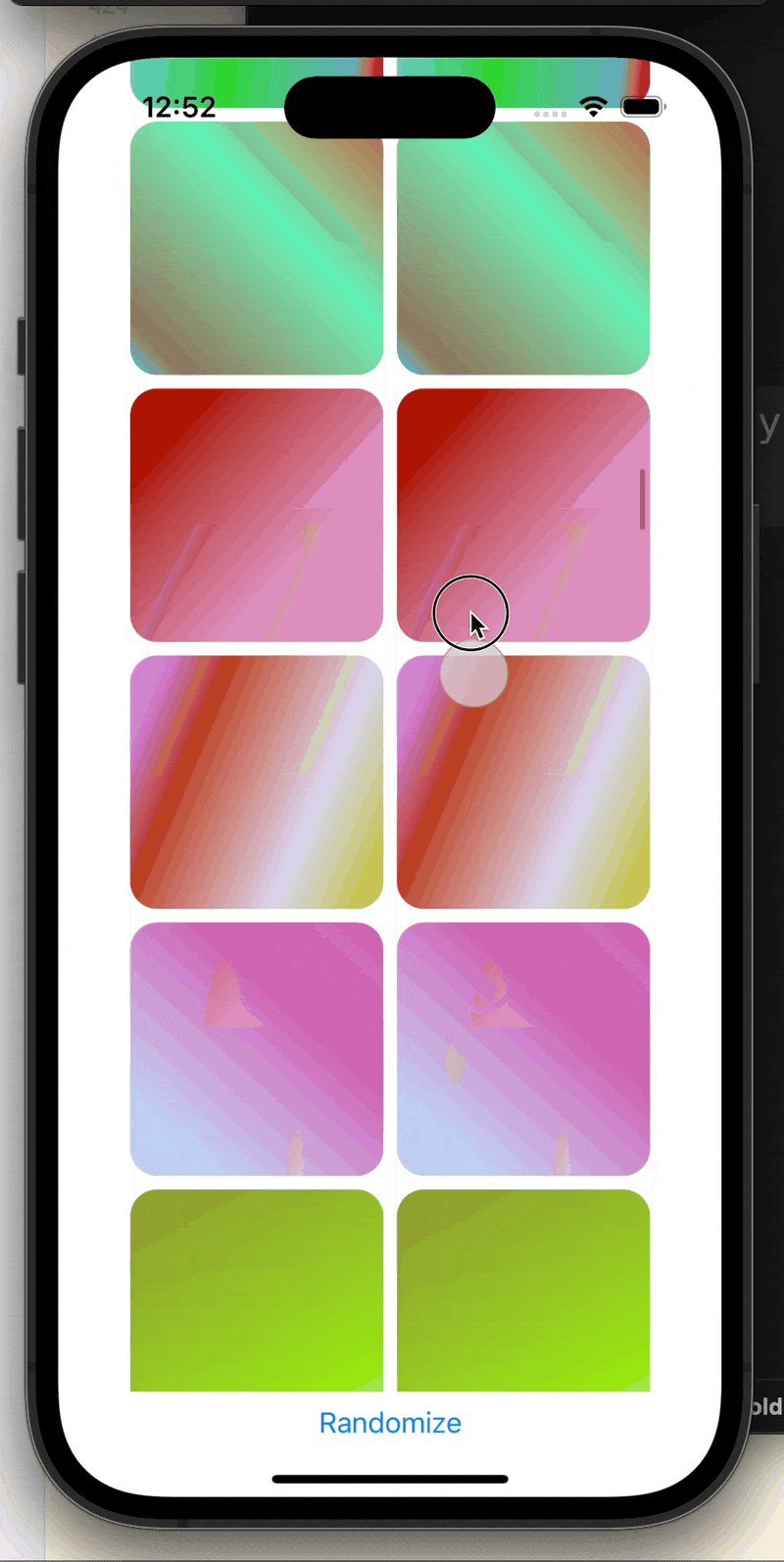
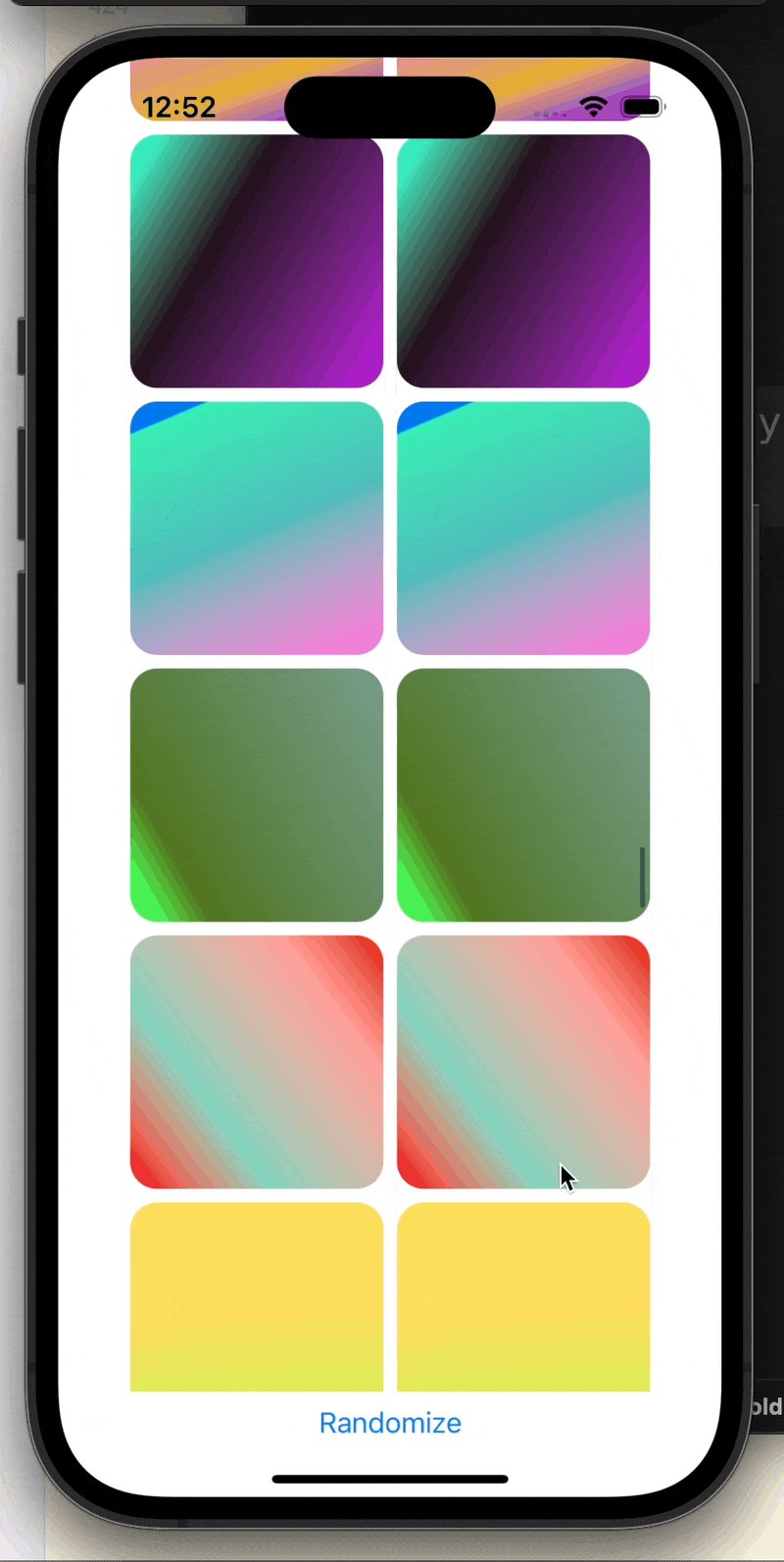
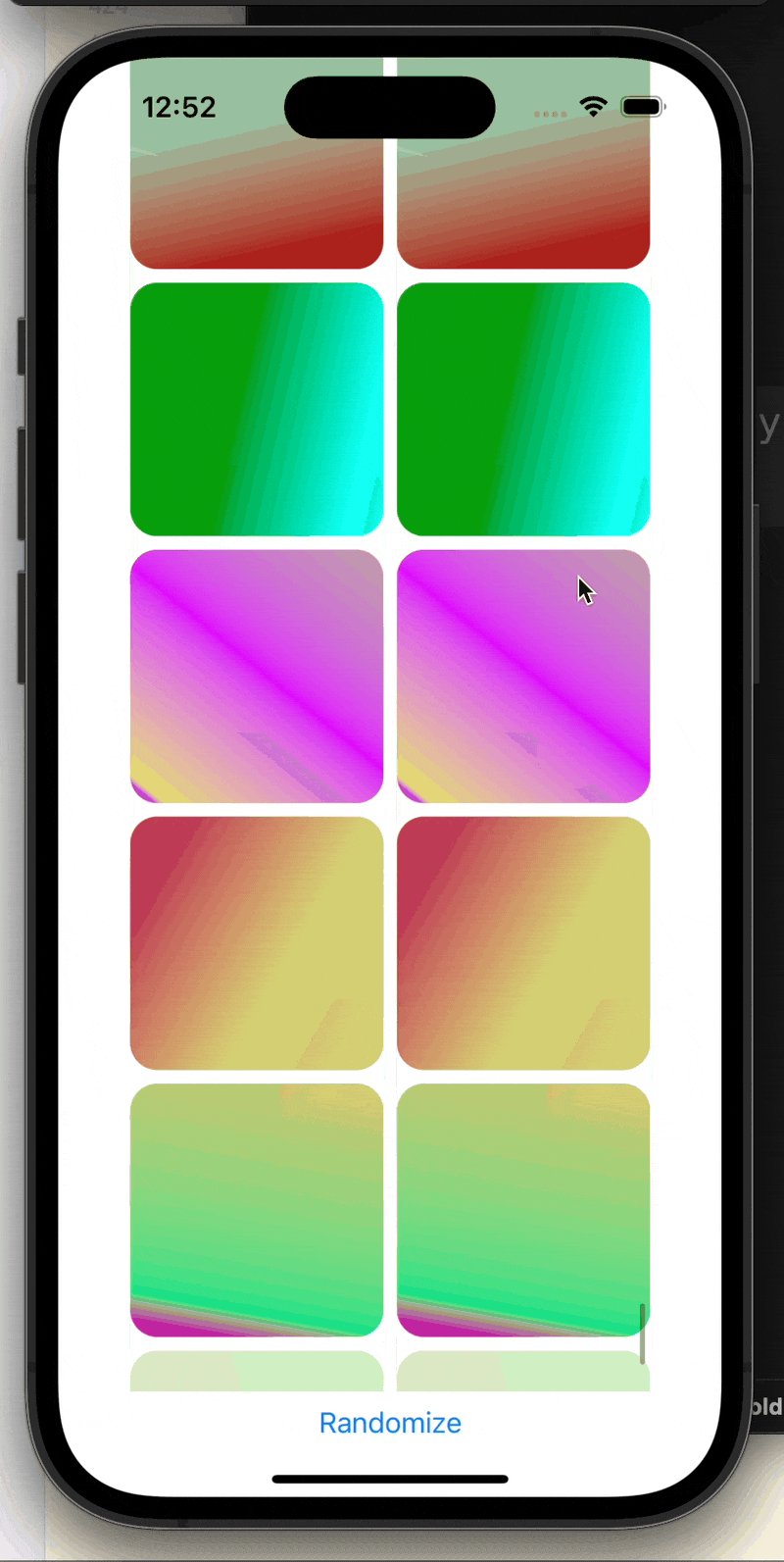
The other source of beauty I used started out life as a testing tool that actually ended up being a creation tool too.
As part of this feature I need a way to serialize the gradients into a storable format to save along with their widgets. To test this process I built a tool that would randomly create gradients (often with invalid parameters) and then round-trip them through the save-retrieve cycle to see what happens. This caught a number of bugs in the process.
It also gave me the opportunity to look at many hundreds of ‘random gradients’. So I added in the ability to save any of the testing gradients shown in the app so I could promote them into gradients for Widgetsmith.

This allowed me to react rather than create, which can often be super powerful. I can scan through hundreds of these in a few seconds and some how instinctually know which are ‘good’ and which aren’t.
Result
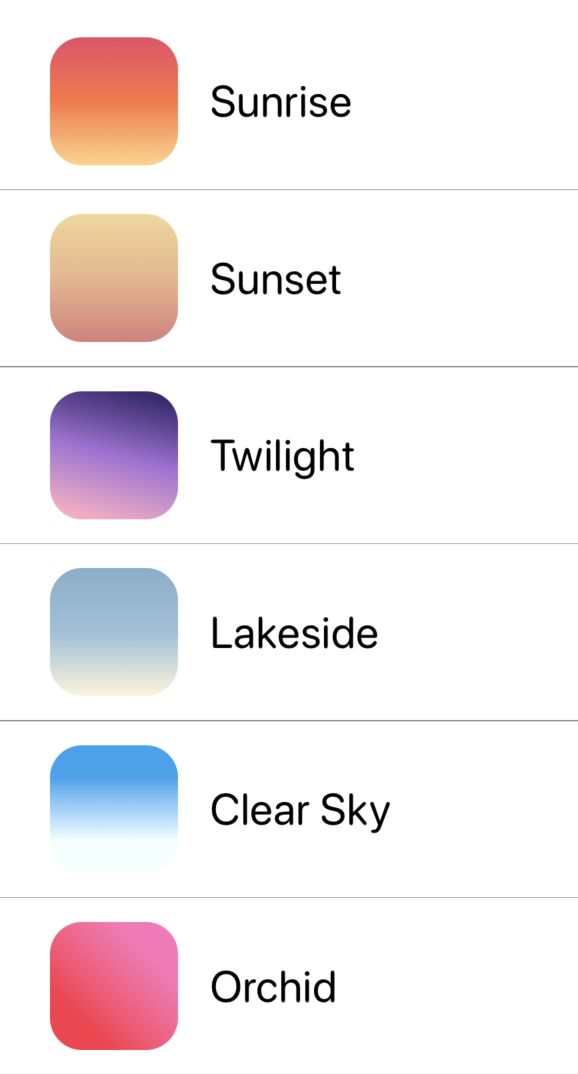
The result of combining these two approaches are a really nice set of gradients (if I do say so myself ☺️).
Here are a few of them:

Whenever I feel stuck creatively I often turn to sources outside of the direct path of what I’m working on. Rather than trying to force myself to think in RGB…I’m looking for real, beautiful things that I can turn into RGB.